Photo by Glenn Carstens-Peters on Unsplash
Build your own Spotify: Killer Programming Project Idea in React Native and FastAPI
Build a killer music player in React Native, with a FastAPI backend
Table of contents
- Overview
- What do I need to learn?
- Milestone 1: Create an empty React Native app with TypeScript
- Milestone 2: “Liked Songs” View
- Milestone 3: Components Plan
- Milestone 4: All screens, mock data
- Milestone 5: Create empty backend project
- Milestone 6: Design the API Server
- Milestone 7: Implement API Server & Integrate it with the mobile app
- Milestone 8: Make it usable
- Milestone 9: PUBLISH!
This article will walk you through a programming project idea - a mobile music player based on React Native, with a FastAPI / SQLModel backend.
As a reference, I will use one of my own project, a music player that I built using the guidelines that will be detailed below: MonoBox.

Also, check out my other article, where I share the process of building such an application from scratch, my thoughts, struggles and how I solved the issues that arose along the way: Introducing MonoBox
Make sure to check out the MonoBox's GitHub repo above, and don't forget to drop a star 🌟

Overview
The purpose of this task is to create a self-hosted music player similar to Spotify - users will be able to run their own servers with their own songs. You will implement the server itself in Python, and then a mobile application using React Native.

Before we continue, big shoutout to Om Arya, for a beautiful design.
What do I need to learn?
There are a lot of long videos here, it’s really okay to just watch some of them, get the general idea, and dive deeper when you need it. Don’t get stuck in this phase!
Server Side
Basics
- SQLite with Python
- This tutorial (1h) will teach you how to work with databases (SQLite specifically) in Python.
- If you need another tutorial on SQL and how to work with databases from scratch, check out this tutorial (~4h).
- Learn JSON in 10 Minutes + JSON in Python
- This tutorial will teach what is JSON and how to work with it in Python.
- What is REST API?
Main Course
- FastAPI - Full Course
- This is a 4 hour video that will teach you FastAPI, SQLAlchemy, Pydantic.
Deep Dives
- Deep dive: SQLAlchemy - If you feel you need it
- Deep dive: Pydantic - If you feel you need it
- SQLModel - Cool library that makes things much easier
Perfect Python (or, how to write good Python code)
- Code formatting with Black
- Sorting imports with isort
- Static type checking with Mypy
- Flake8 - code linter
- Pre commit
- Write git commit messages like a PRO with Conventional Commits
Client Side
- TypeScript Course (3h) - You will write the client side code in TypeScript and not in traditional JavaScript. Also check out ESLint.
- React Native
- Figma to React Native
Let’s get started!
If you’re not sure about library / tech in one of the milestones - come back to this section any time 😉
Milestone 1: Create an empty React Native app with TypeScript
Create an empty React Native application with TypeScript + ESLint + Prettier.
See this tutorial to get started: ESLint + Prettier + Typescript and React in 2022
NOTE: We are going to have both backend and app in the same repo. So the react native app should be in a mobile/ directory for example.
Next steps:
- Make sure you can run the application and see it.
- Add a button that shows “Hello world” when you click it (see Alert API)
Milestone 2: “Liked Songs” View
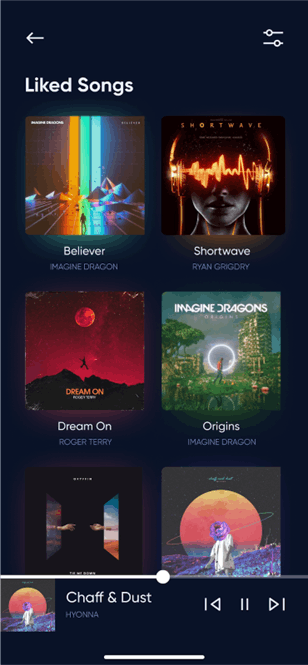
Design the following screen in React Native:

Notes:
- Here is the Figma - Music Player UI KIT
- The screen shouldn’t use any real backend in this milestone - use mock JSON data (see example below).
- Make sure to be as pixel-perfect as possible. Don’t forget small details like Fonts.
- In this milestone, you should design the play / pause component but it shouldn’t actually work.
Mock JSON data:
{
"songs": [
{
"name": "Believer",
"author": "Imagine Dragons",
"image": "https://upload.wikimedia.org/wikipedia/he/5/5c/Imagine-Dragons-Believer-art.jpg"
},
{
"name": "Shortwave",
"author": "Ryan Grigdry",
"image": "https://m.media-amazon.com/images/M/MV5BZWUxOWIzOTYtMjBhYy00MWFiLWEzYTgtMzRiOTExOTA1ZWQ4XkEyXkFqcGdeQXVyNjI2ODA4MDU@._V1_.jpg"
},
...
]
}
Milestone 3: Components Plan
Now that you have a good sense of how to build React Native screens, let's create a plan of all your React components (both full pages and small components).
Don’t forget:
- Dark vs Light mode - how do you implement that?
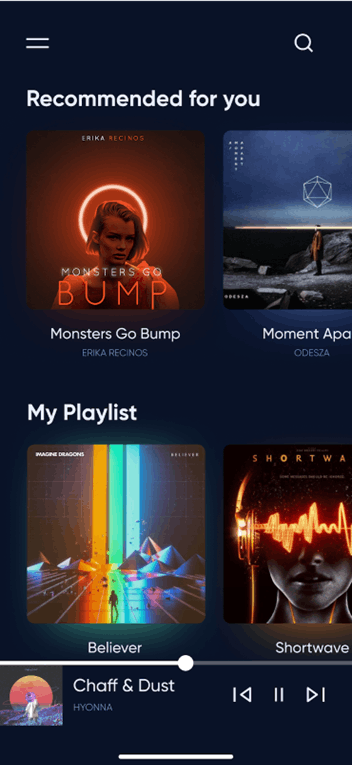
- Sidebar (see last screenshot) - how do you implement that?
- How do you build the sliding images? Is there an existing component in the internet you can maybe use? Try Google & awesome-react-native
- The “current song” component can appear in all screens, how do you do that?
You can easily plan & draw your design with excalidraw
Milestone 4: All screens, mock data
After deciding on the components plan, build all screens from Figma in React Native. All screens should use mock data.
In this milestone, add a URL to an audio file in the JSON above, and make sure the “Play” button works. Also make sure to run the app in your phone to verify it’s smooth and looks good.

Milestone 5: Create empty backend project
In the same GitHub repository, create the backend inside the backend/ directory, using the following tools:
- FastAPI
- SQLModel (includes Pydantic & SQLAlchemy)
- Use SQLite as the database
- Integrate pre-commit, black, mypy, isort to make sure your code looks good.
Create a single resource called Song (with name, author, image, url) and make sure you can access localhost:1234/docs and create / read / update / list / delete songs.
Milestone 6: Design the API Server
The API Server should be a RESTful API (e.g GET /songs to get all songs).
Design all the API endpoints your app needs, for each one make sure you have:
- HTTP Method (e.g GET)
- URL (/songs)
- Request body example
- Response body example
Milestone 7: Implement API Server & Integrate it with the mobile app
Implement all the API endpoints and use them in the React Native app.
The server should have a songs/ directory that contains all the songs of the user. See the eye3d library (+ example) on how to get the song name, artist, image etc from a audio file.
The server should also expose a /songs//download endpoint that will actually stream the audio file - this can be used in the React Native app to play this audio. See StreamingResponse in FastAPI docs.
Milestone 8: Make it usable
The entire application should be very easy to use. It should be very easy to spin up your own music server and it should be clear how to do this from the readme. For example:
pip install mymusicserver
mymusicserver run my-songs/
This should run the FastAPI server and then the app in the browser, using something like react-native-web.
Milestone 9: PUBLISH!
That's all, you guys! All that's left for you is to publish your project wherever you'd like!
Here's a little advice from me: give your project a catchy name and use it for publication.
I would love to know what you think and what you have to say, so don't hesitate to leave a comment (and of course star MonoBox on GitHub).